Formatos de imagens animadas – Eduardo, Matheus e Nicolas
agosto 3, 2020IMAGENS ANIMADAS TIPO BITMAP
Para introduzir o assunto de bitmaps animados, precisamos lembrar algumas propriedades do formato em si. Conforme é sabido, imagens bitmap podem ser disponibilizadas em dois formatos, que são os formatos .bmp (BitMaP) e .dib (Device Independent Bitmap). Sabemos que o formato .bmp consegue armazenar imagens tanto coloridas quanto monocromáticas. O formato .dib é usado para que arquivos .bmp possam ser transferidos entre diferentes dispositivos sem perda de compressão de dados e sem limitação de cores. Outra utilidade para arquivos .dib é criar uma animação usando múltiplos arquivos .bmp. Para fazer isso, é necessário mesclar as imagens bitmap que servirão de frames individuais em um único arquivo .dib. Existem programas específicos capazes de fazer essa união, mas o resultado é facilmente alcançável usando o prompt de comandos do Windows, basta usar o comando COPY para concatenar as imagens, como no exemplo abaixo:
1 COPY /B bitmap1.BMP animacao.DIB
2 COPY /B animacao.DIB+bitmap2.BMP animacao.DIB
3 COPY /B animacao.DIB+bitmap3.BMP animacao.DIB
4 COPY /B animacao.DIB+bitmap4.BMP animacao.DIB
Na linha 1 do exemplo acima, estamos copiando o conteúdo do arquivo “bitmap1.BMP” para um arquivo novo chamado “animacao.DIB”. Na linha 2, unimos o conteúdo do arquivo “animacao.DIB” com o do arquivo “bitmap2.BMP”, e mesclamos esses dados no arquivo “animacao.DIB” novamente, substituindo o conteúdo prévio da animação. Esses procedimentos seguem nas linhas 3 e 4 também, continuamente concatenando os bitmaps ao fim do arquivo .DIB, até que todos os frames sejam utilizados.
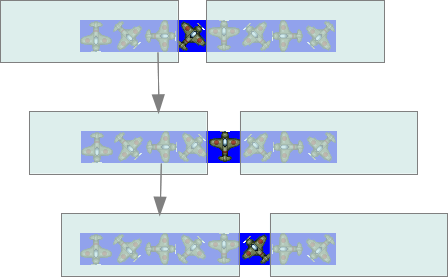
Na imagem abaixo, cada ângulo diferente do avião era um arquivo bitmap, e toda a faixa é a união desses .bmp em .dib. O campo descoberto em cada uma das três linhas da imagem indica a imagem que está sendo exibida, que segue a ordem dos bitmaps unidos no .dib, repetindo em um loop.

http://upload.wikimedia.org/wikipedia/commons/4/46/SDL_Bitmap_Animation.png
IMAGENS ANIMADAS TIPO VETORIAL
O conceito de imagens do tipo vetorial vem da utilização de expressões matemáticas para representar digitalmente uma imagem, ou seja, próprios vetores matemáticos para demonstrar uma informação em forma de dados. Portanto, arquivos vetoriais ocupam menos espaço do que, por exemplo, arquivos bitmap. Além disso, seu tamanho é reajustável sem a ocorrência de distorções na imagem.
Existem diversos formatos de arquivos de vetores, alguns proprietários como CDR do CorelDraw, AI do Adobe Illustrator e também o popular SVG (Scalable Vector Graphics) que utiliza de XML para descrever de forma vetorial desenhos e gráficos bidimensionais, desde sua forma estática, dinâmica ou até mesmo animada.
Arquivos SVG podem ser animados de diversas maneiras, como feito nos primórdios da internet através do Flash. Atualmente existem diversas outras ferramentas de animação para vetores, como Adobe After Effects e Blender, as quais permitem grande personalização para esse formato. Vetores animados são amplamente usados na internet para personalização de sites. É possível trabalhar com a animação destes arquivos com CSS, ECMAScript, SMIL, etc.
Um exemplo de animação de vetores: A partir de uma imagem svg é criada uma animação.

IMAGENS ANIMADAS TIPO 3D
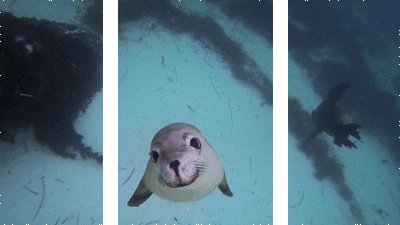
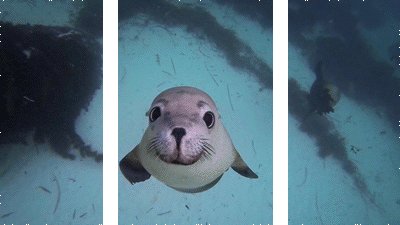
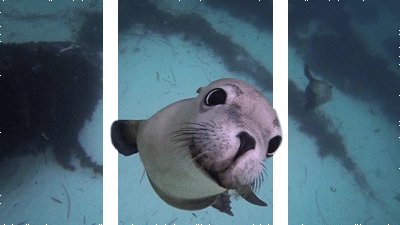
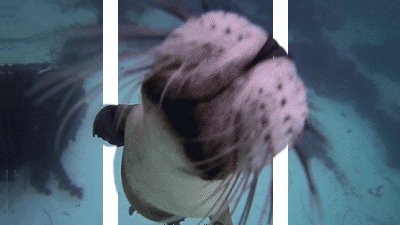
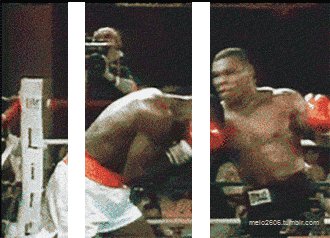
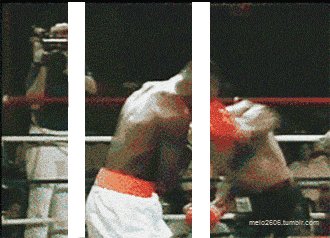
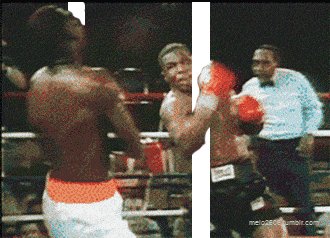
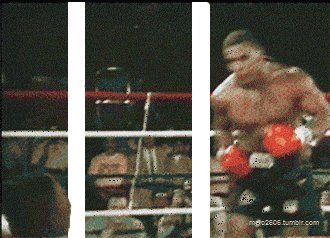
O GIF 3D, cria uma ilusão de ótica, engana nosso cérebro para parecer que existe profundidade em uma imagem 2D, conhecido como Split Depth GIF (GIF com divisão de profundidade).

Esse efeito funciona graças à forma de como processamos a visão tridimensional, quando visualizamos um ambiente, nossos olhos criam duas imagens, ligeiramente diferentes, nosso cérebro sobrepõe essas imagens para criar a sensação de tridimensionalidade.
O efeito funciona assim: linhas verticais, geralmente brancas à frente, e um objeto desfocado ao fundo. O objeto que será o 3D se aproxima e fica à frente das linhas, o nosso cérebro processa esse objeto com mais próximo que o restante da cena, criando a impressão de aproximação.


Para que o efeito funcione, o objeto a ser destacado precisa estar em movimento, e aparecer atrás das faixas, para que nosso cérebro crie um cenário, assim, quando o objeto passar à frente das faixas, o GIF tenha sensação de tridimensionalidade.