Modelo de Acessibilidade em Governo Eletrônico (EMAG) – Apresentação/Design – Eduardo, Matheus e Nicolas
março 10, 2020Recomendação 25- O contraste é muito utilizado para facilitar percepção de textos, é recomendado então o uso de um esquema de cores com determinado nível de contraste entre texto e fundo. A recomendação de contraste é 3:1, ou seja, a cor mais clara deve ter uma luminosidade pelo menos 3 vezes mais notável do que a cor mais escura. Esse padrão é usado para o público geral, para facilitar a leitura sem forçar a visão. Porém, para o conteúdo ser lido com facilidade inclusive para pessoas com deficiências ou com menor sensibilidade, a recomendação mais acessível é de 4:1. Essas recomendações também levam em conta o uso de monitores monocromáticos (preto e branco).


Recomendação 26- Deve-se usar alguma identificação especial para diferenciar ou destacar diferentes elementos, ao invés de usar apenas cores, é recomendado usar uma característica em especial, como um asterisco ou outro símbolo. Ao fazer isso, os usuários que não conseguem enxergar cores conseguirão encontrar o item sinalizado. Outros casos incluem o caso de pessoas que usam algum leitor de tela que leia apenas texto, e não seus atributos. Caso você use uma diferença simples de tamanho de texto (fontes em caixa alta, ou tamanho de fonte maior), essas informação passarão despercebidas como especial, e será lido como texto normal.
Recomendação 27- Permitir o zoom sem perda de funcionalidade é importante para pessoas com dificuldade de visão, devemos permitir que o usuário consiga dar zoom na página, para conseguir ler o texto, mas ao mesmo tempo consiga usufruir do conteúdo da página sem atrapalhar nenhuma funcionalidade, isso inclui aparecimento de barras laterais, etc.
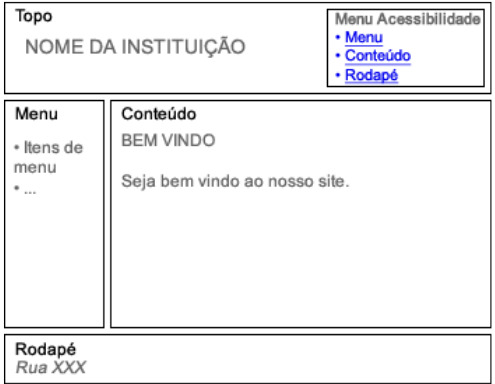
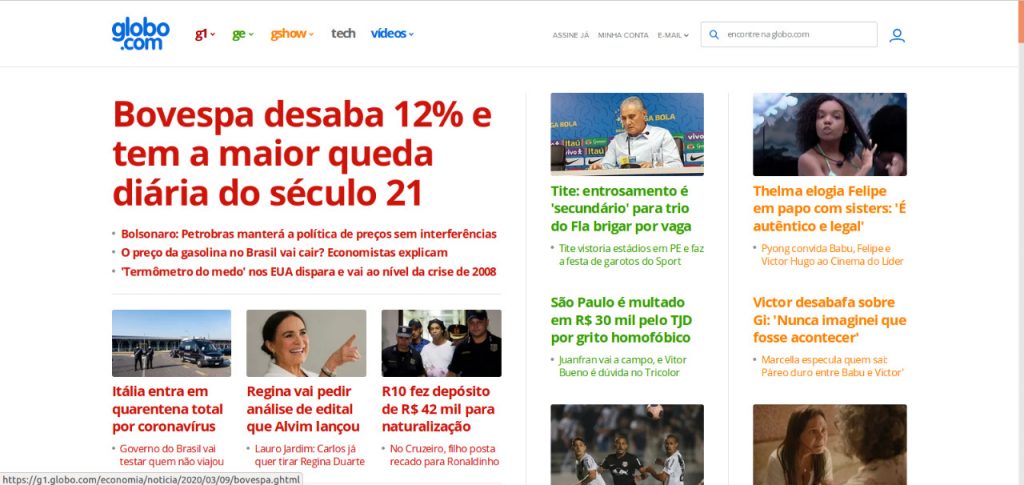
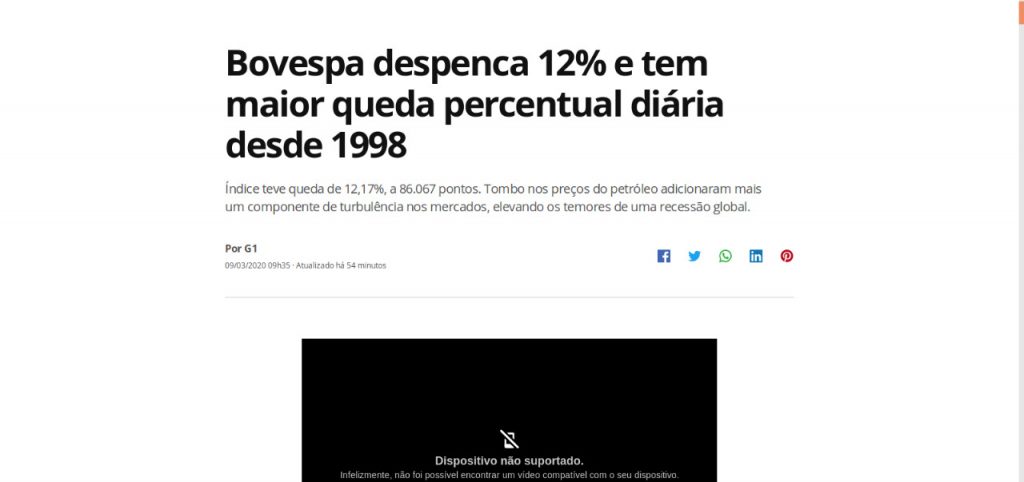
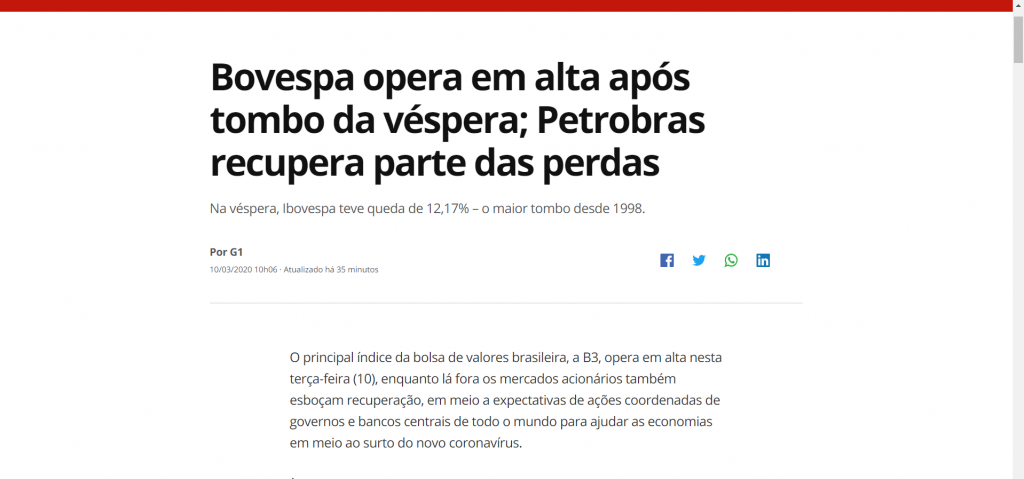
Recomendação 28- Dividir grandes blocos de informações devem ser dividos em grupos, são conhecidos como “topo”, “conteúdo”, “menu” e “rodapé”, é importante que as páginas mantenham um padrão para que o usuário se familiarize mais fácilmente. A imagem a seguir representa um exemplo dessa divisão de grupos.

Essa divisão em grupos é a base para o menu de acessibilidade, para que o usuário tenham um acesso mais rápido à area desejada. A única página onde não é necessário seguir o mesmo padrão de apresentação é o menu principal, pois geralmente ele contêm mais conteúdo. Um exemplo simples seria um site de notícias que contém:o logo, um título, uma breve descrição da matéria, e uma barra de navegação, o menu mostrará vários titúlos, porém a página de cada titúlo terá o seu conteúdo diferente.



Recomendação 29- Que o elemento com foco seja visualmente evidente ou seja, a área de foco deve ser nitidamente marcada, como um exemplo, existir um pop-up caso um link esteja recebendo o foco do mouse, ou a barra de pesquisa mudar de cor quando for selecionada para receber uma pesquisa, como no exemplo a seguir com a barra do YouTube.