Recomendações de formulários no E-MAG
março 10, 2020Recomendação 36 – Fornecer alternativa em texto para os botões de imagem de formulários
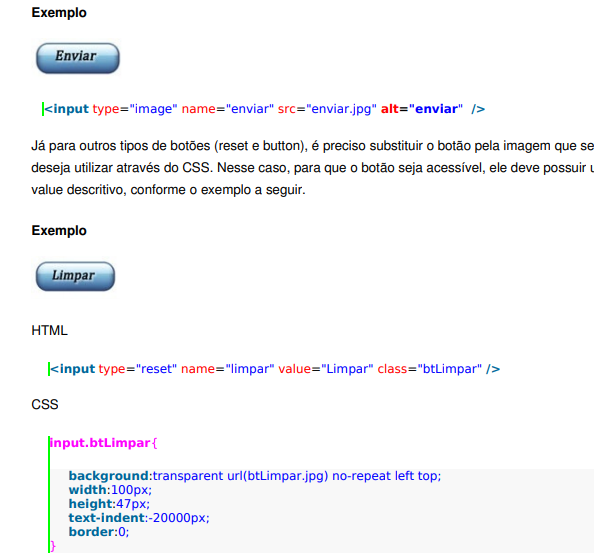
A recomendação 36 informa que é necessário colocar descrição em texto através do atributo ‘alt’ quando são utilizados botões do tipo imagem (input type=“image”). Já para botões do tipo ‘submit’ e ‘button’ deve-se usar uma imagem que queira utilizar através do CSS. Para que o botão seja acessível, precisa ter um valor descritivo.
Isso possibilita que pessoas com deficiência visual possam, através de leitura do texto em voz, ouvir o que está escrito no site. No caso de botões de imagem, o plugin não consegue realizar a leitura, portanto deve ser fornecido descrições sempre que houver botões do tipo imagem, permitindo às pessoas com deficiência maior acessibilidade e assim evitando qualquer problema de interpretação no preenchimento do formulário no site.

Recomendação 37 – Associar etiquetas aos seus campos
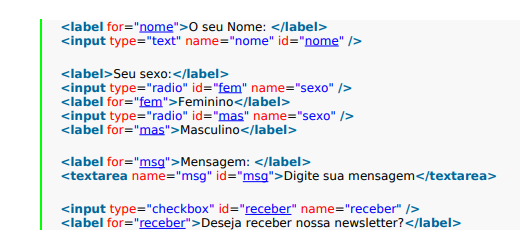
Etiquetas de texto label devem estar associadas aos seus campos de entrada no formulário, através dos atributos ‘for’ e ‘id’, e ambos devem ter o mesmo valor. Assim como na recomendação 36, que se trata de fornecer descrições para botões de imagem para formulários, a recomendação 37 trata-se de evitar erros de leitura por parte do plugin, que possam causar dificuldades de interpretação por parte do usuário. Além disso, é recomendado que seja fornecido instruções de preenchimento dos campos juntamente com as etiquetas.

Recomendação 38 – Estabelecer uma ordem lógica de navegação
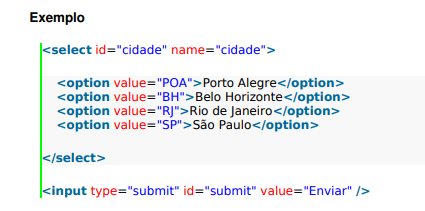
Essa recomendação envolve a forma que o código HTML deve ser escrito para que o formulário apresente uma sequência lógica dos elementos, ou seja, as etiquetas de texto (label) e os campos de entrada precisam estar organizados de maneira que o usuário com deficiência consiga navegar de maneira mais intuitiva e acessível.
Recomendação 39 – Não provocar automaticamente alteração no contexto
A recomendação 39 estabelece que quando um elemento do formulário recebe o foco, a página não pode sofrer uma alteração repentina. Por exemplo, quando o usuário está preenchendo algum elemento do formulário, o código do site deve evitar que seja necessário abrir uma nova página, pois o usuário pode ficar confuso e desorientado.

Recomendação 40 – Fornecer instruções para entrada de dados
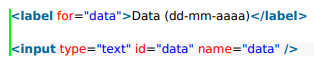
Para conteúdos que exigem entradas de dados por parte do usuário, devem ser fornecidas, quando necessário, instruções de preenchimento juntamente com as etiquetas (label).
Para caracteres pré-definidos em áreas de entrada de texto só deve ocorrer se:
• O texto for incluído após a entrada de dados pelo usuário.
• A semântica do documento justifique a inclusão do texto pré-definido, por exemplo: uma loja virtual que só vende para determinado país já vem com o campo país preenchido.

Recomendação 41 – Identificar e descrever erros de entrada de dados
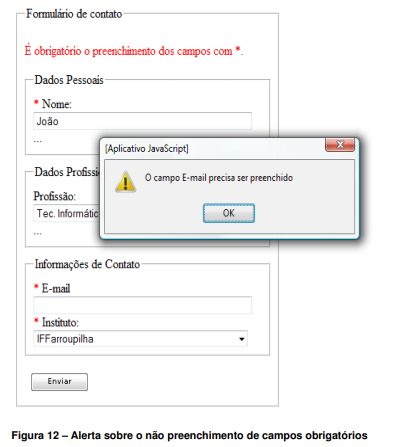
Algo bem intuitivo, a recomendação 41 esclarece que quando ocorrer um erro na entrada de dados, o item que está apresentando o erro deve ser identificado e descrito de forma clara e concisa o que está ocorrendo. Por exemplo: Quando o usuário tenta fazer um formulário, mas esquece campos obrigatórios (e-mail, por exemplo). A validação deve ser feita, a falta de informação deve ser notada e retornar uma mensagem para o usuário que o e-mail não está preenchido. Para tal identificação, o foco do teclado deve ser remetido para o primeiro campo sem preenchimento e as etiquetas tornam-se avisos.

Recomendação 42 – Agrupar campos de formulário
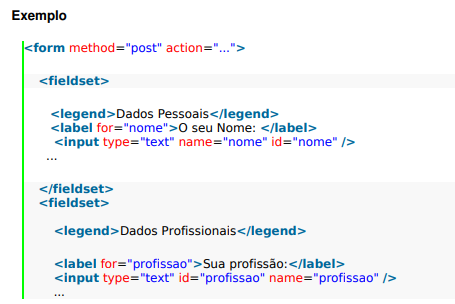
A recomendação 42 descreve que os controles do formulário sejam relacionados de maneira lógica utilizando o elemento fieldset, organizando o código e associando o atributo legend (ou seja, para cada fieldset você relaciona uma legenda que explica claramente o propósito do agrupamento, e o fieldset tem como função fazer os agrupamentos em questão)

Recomendação 43 – Fornecer CAPTCHA humano
A recomendação 43 envolve toda validação que tenha CAPTCHA e que seja obrigatória. Nesta recomendação, recomenda-se que o CAPTCHA seja em forma de pergunta de interpretação, e perguntas que poderão ser respondidas apenas por um humano. Entretanto, a recomendação 43 deixa bem claro que as perguntas não podem ser difíceis de serem solucionadas, ou seja, que pessoas das mais variadas culturas e/ou níveis de instrução educacional possam obter a resolução da pergunta. Outra interpretação a ser feita, é caso o CAPTCHA envolvem testes matemáticos, porém, tais testes devem ser cautelosamente desenvolvidos para que não sejam facilmente solucionados por determinados programas, algo não humano. Por exemplo, para um CAPTCHA que utilize uma pergunta de interpretação e envolva um cálculo, pode-se solicitar ao usuário escrever por extenso o teste, “escreva por extenso quanto é três mais dois”.

REFERÊNCIAS:
https://www.ufmt.br/ufmt/site/userfiles/file/0045_referencia.pdf